


We, like many, are big fans of Figma. Figma offers a powerful suite of design tools and
collaborative features that empower users to create stunning designs and interactive prototypes for any project.
Similarly, the Logobean Logo Maker provides a seamless, interactive process designed to help individuals and businesses create unique and professional logos and brands in just minutes.
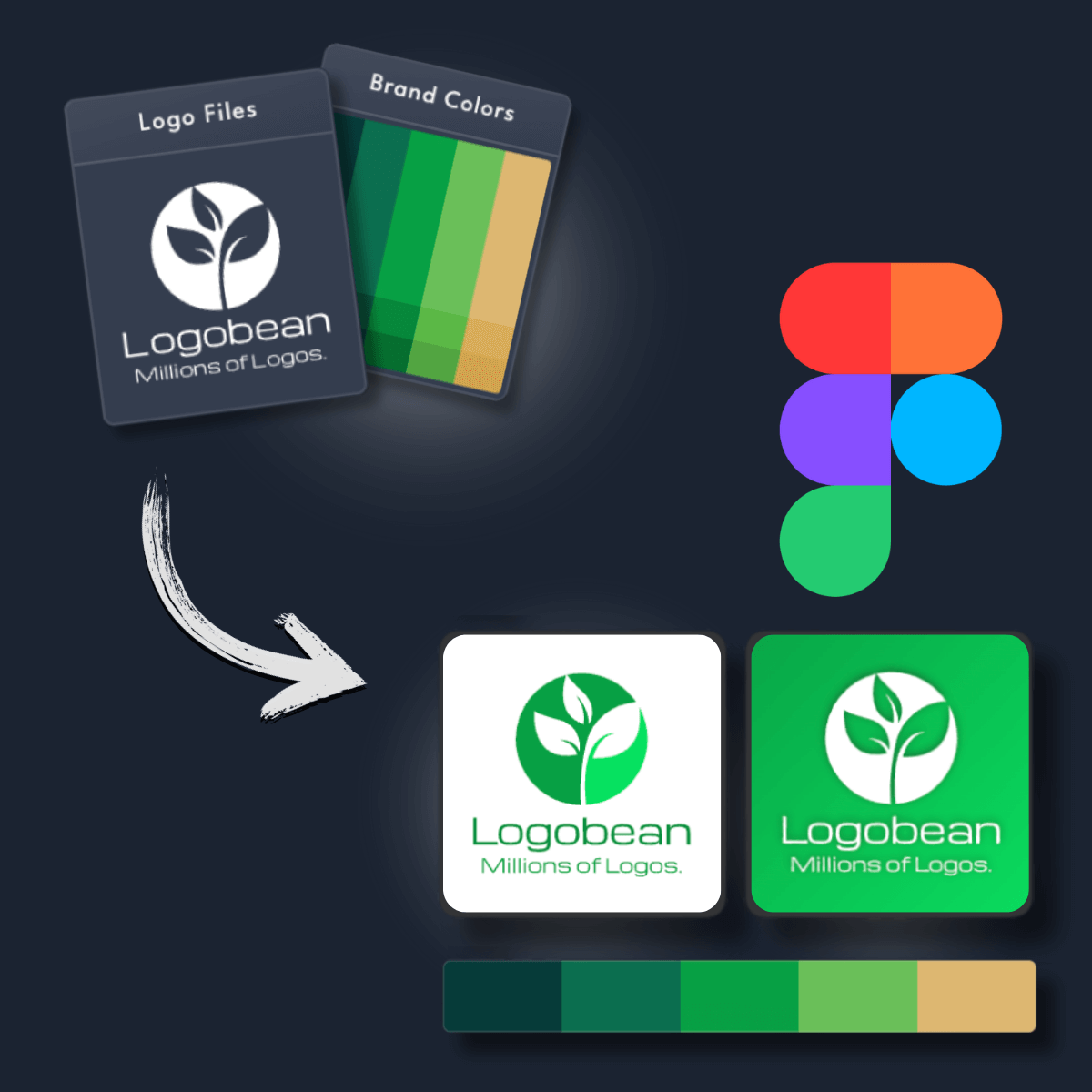
Once you find and download a logo you love, simply upload your high-quality, transparent logo files and brand colors to your Figma project. This will ensure your logo and brand are perfectly integrated into your designs, helping you create with confidence in Figma.

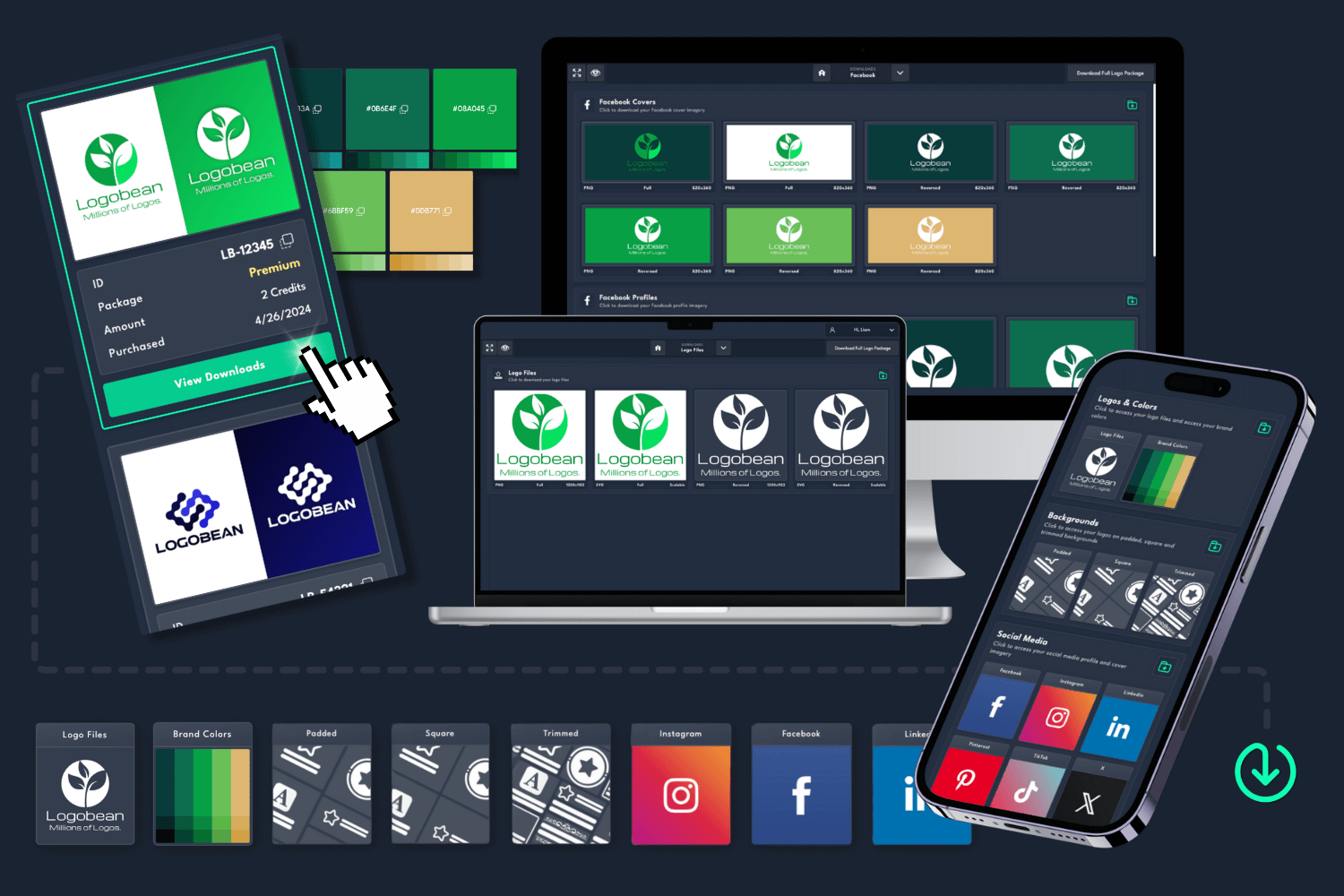
Get transparent PNG & SVG logo files ready to add to your Figma designs
Get a brand, not just a logo. Add your brand colors straight into your Figma designs
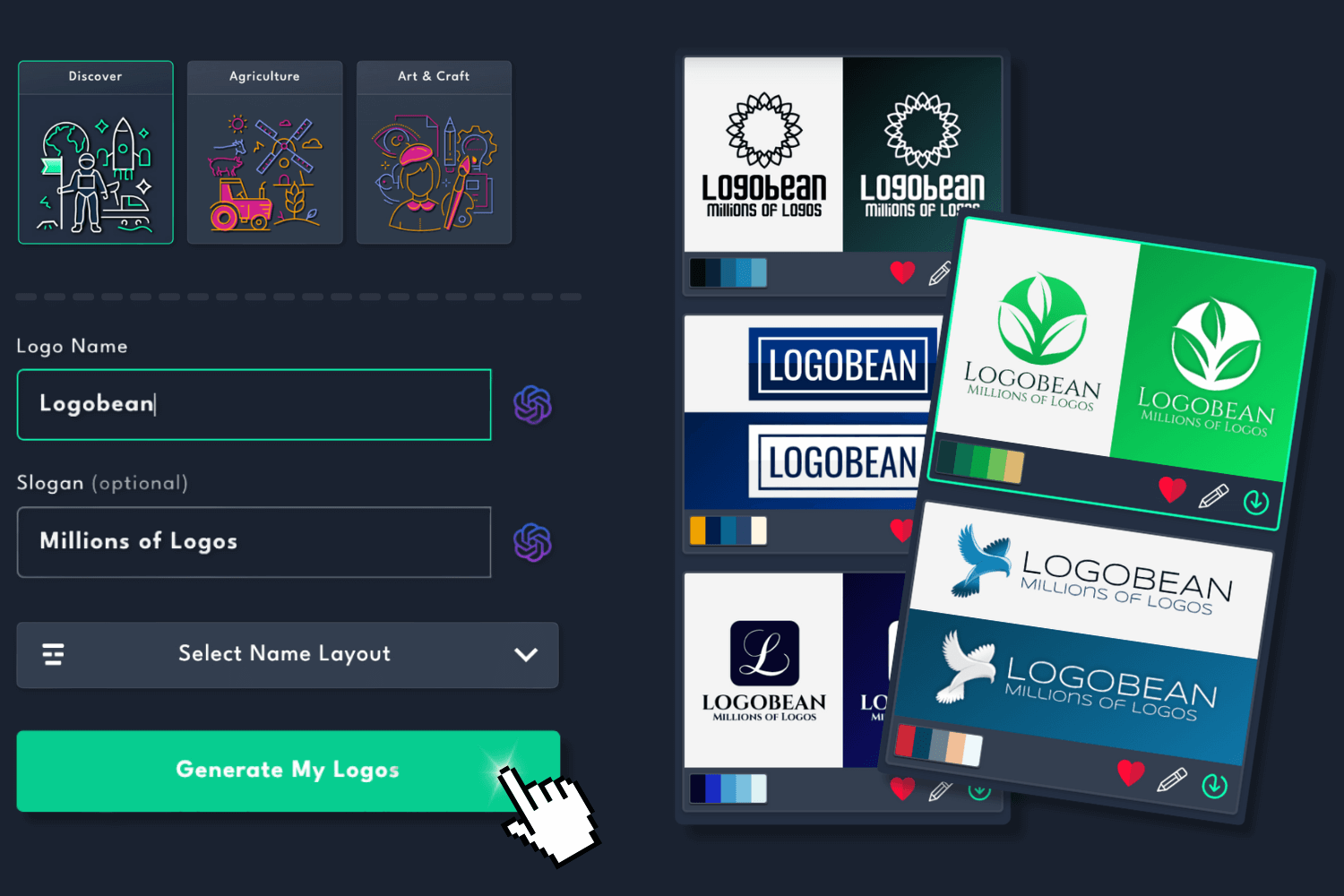
Generate a name and slogan for your Figma logo using AI
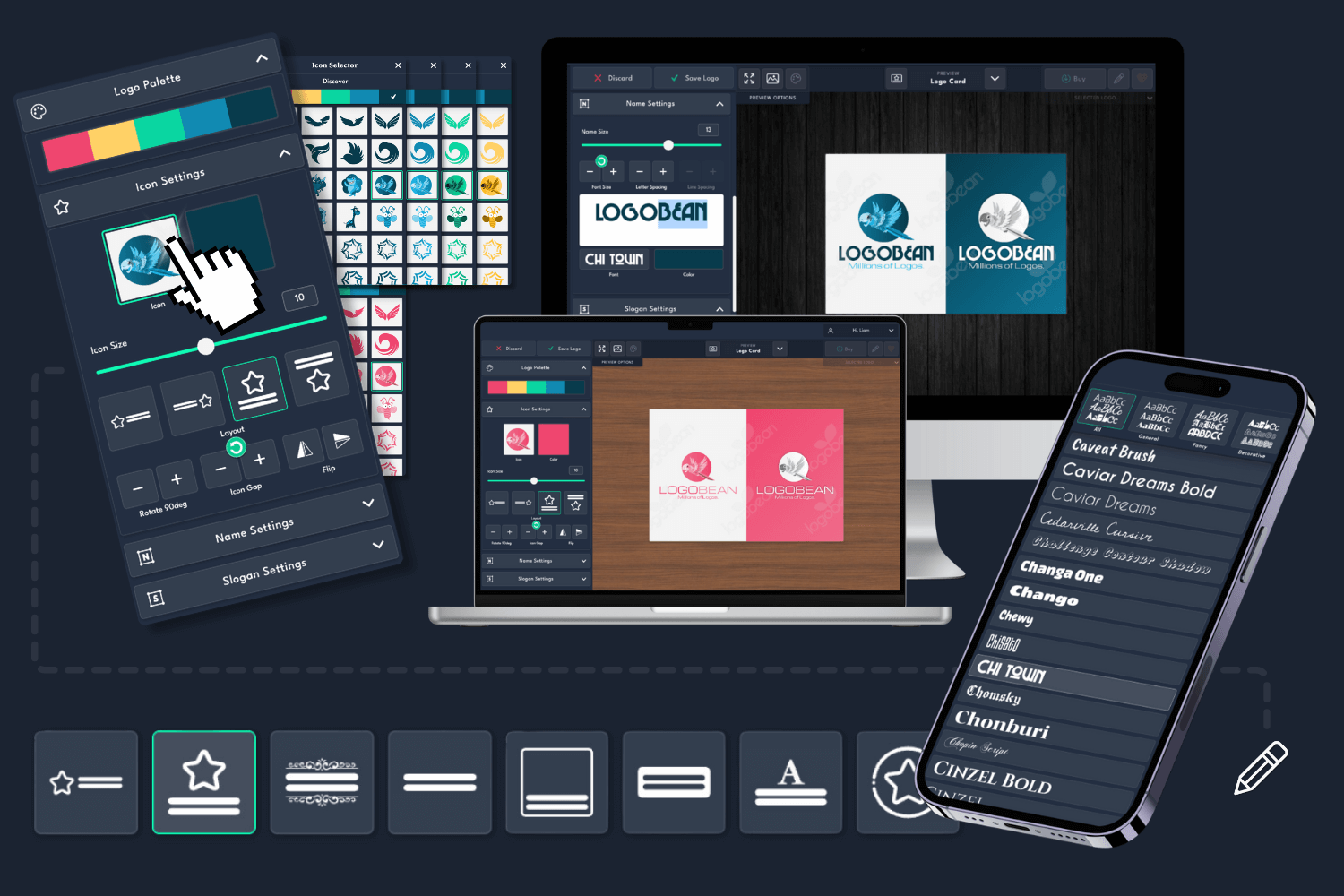
Perfect your logo for Figma using our intuitive editor & new rich text editor
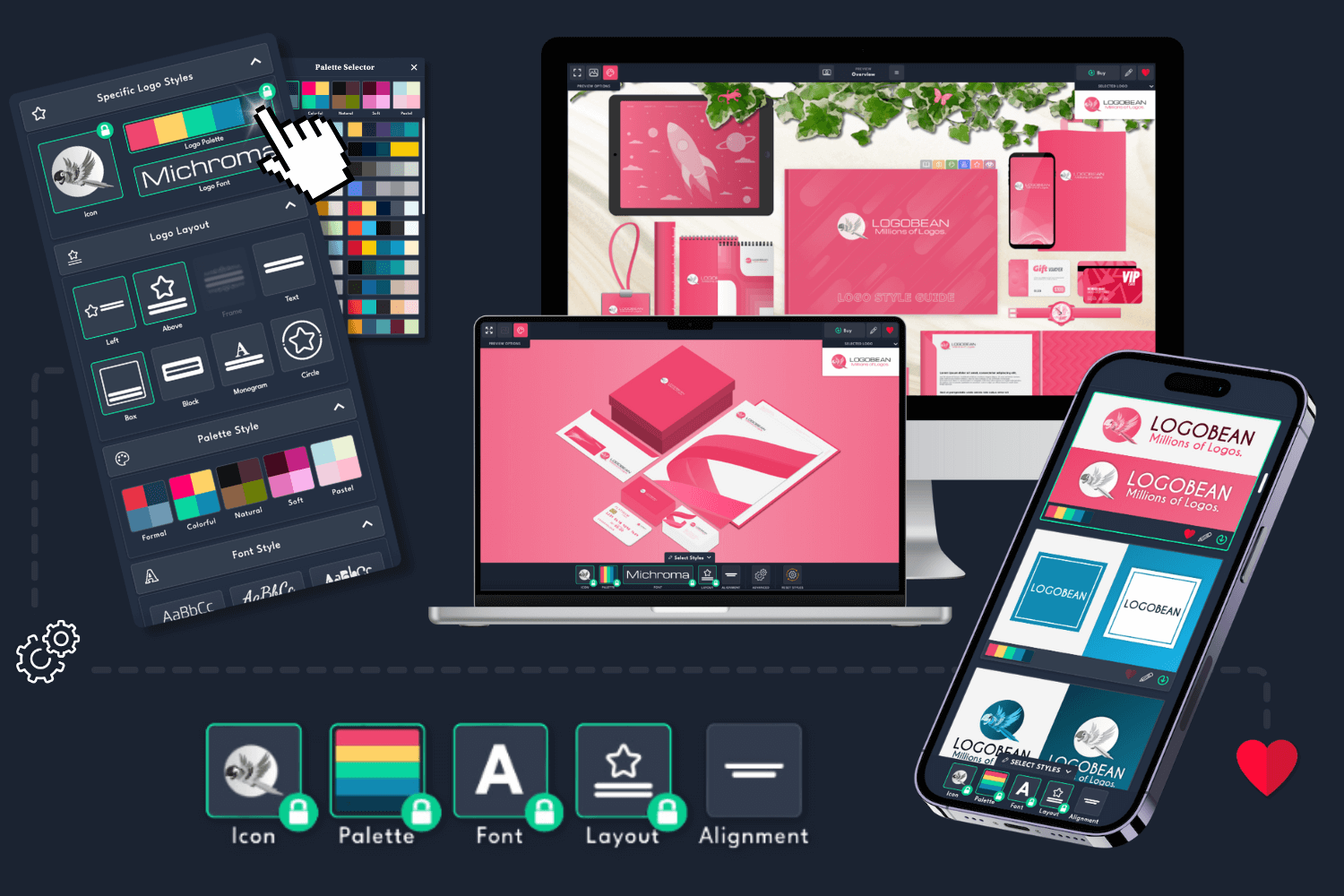
Select & lock in styles to refine the layouts, colors, fonts, icons & more
Save any logos that you love to revisit, edit and preview at any time
Generate logos up to 10x faster than other online logo makers
See your logos in context and as you scroll with our smart live logo previews
See your logos, colors, fonts, previews & more - live as you scroll & create
Manage your logos, brand & downloads with ease and peace of mind
Add your business name to instantly generate an endless selection of logos and brands.


Filter logo styles to refine your generated logos and click any logo to view it in the live previews or logo style guide.
Edit any logo to perfection using our user friendly logo editor.


Once you've found the perfect logo, download a logo package and use your designs instantly!
What is the recommended size for a Figma logo?
The recommended size for a Figma logo is typically 1000px by 1000px pixels.
If your logo isn't square, then it is recommended that the longest side, whether that
be your logo's width or height, is at least 1000px. This ensures that your logo remains
high quality and sharp when used across various design projects.
All Logobean Logo Packages include high quality, transparent PNG logos perfectly sized
for use in Figma designs. Premium downloads also include SVG logo files, which are infinitely scalable.
SVG logos are ideal for use in Figma, as they maintain crisp clarity regardless of the size.
Do my logo files need to be transparent for Figma?
Yes, for optimal results in Figma, it is recommended that your logo files are transparent.
Transparency ensures that your logo blends seamlessly with different backgrounds in your Figma designs without any unwanted borders or backgrounds interfering with the design.
All Logobean Logo Package downloads include transparent PNG logos, ensuring a clean, professional look across your Figma design projects.
How do I upload my logo(s) to Figma?
After downloading your transparent PNG or SVG logo files from Logobean, you can add your logos to Figma in two ways:
1. Adding your logo files to Figma's "Assets" panel
2. Adding logo files to a Figma frame or design element
How do I add my brand colors to Figma?
In order to add your brand colors in Logobean to Figma:
This will allow you to easily apply your brand's color palette to various elements within your Figma design.
Why do I need a logo for my Figma designs?
Incorporating a logo into your Figma designs offers several advantages:
A logo can elevate the impact of your Figma designs by helping to create a clear, professional, and memorable brand presence.
What should I include in my Figma logo?
When creating a logo for your Figma designs, consider these key elements:
Brand Name and Slogan: Make sure your brand name is prominent in the logo design for easy recognition.
Icon: Include an icon or symbol that represents your brand or product. It should be simple, yet impactful.
Colors: Choose colors that align with your brand personality and message. Consistency in color helps build brand recognition.
Typography: Pick a font that matches your brand's style and is easy to read. Ensure legibility, especially for smaller logo sizes in Figma.
Simplicity: Keep your design simple and clean. A simple logo is easier to scale, recognize, and apply in various Figma projects.
Scalability: Your logo should look great at any size. Whether it's used as a large banner or a small icon in your Figma design, it should remain clear and legible.
Uniqueness: Aim for a logo that stands out and sets your brand apart. Avoid using overused or generic elements in your Figma logo design.