


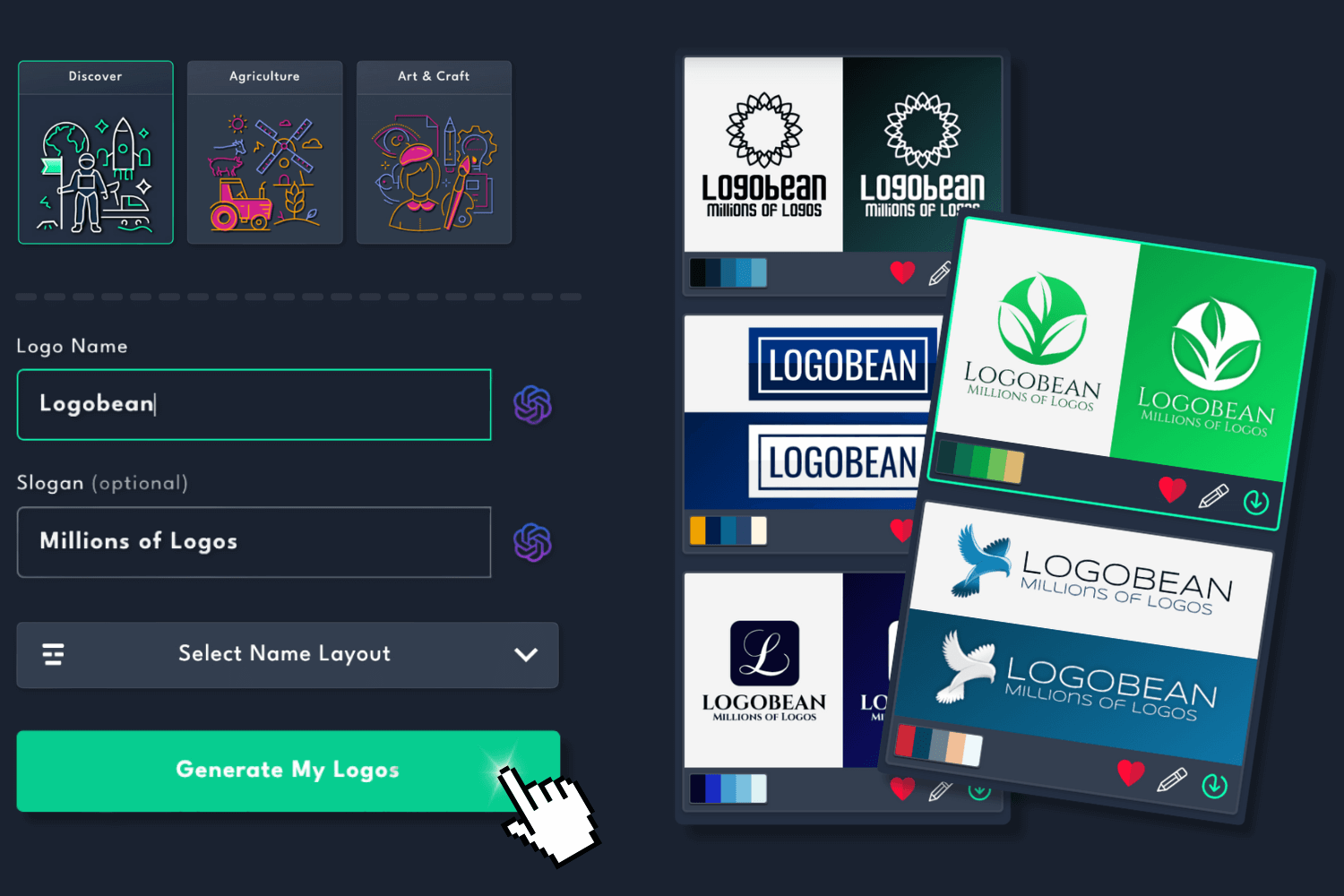
The Logobean Logo Maker makes it simple to create professional logos tailored to your brand’s identity. Once you open the app, filter the generated logos by selecting the Icon Above layout option. This will help you quickly find logos with a top-aligned icon, ideal for a balanced, modern design.
After selecting the logo you love, download your high-quality, transparent logo files and start using them across all your platforms. Whether it's for your website, social media profiles, business listings, or even merchandise, your logo will maintain a polished and consistent look wherever it appears.
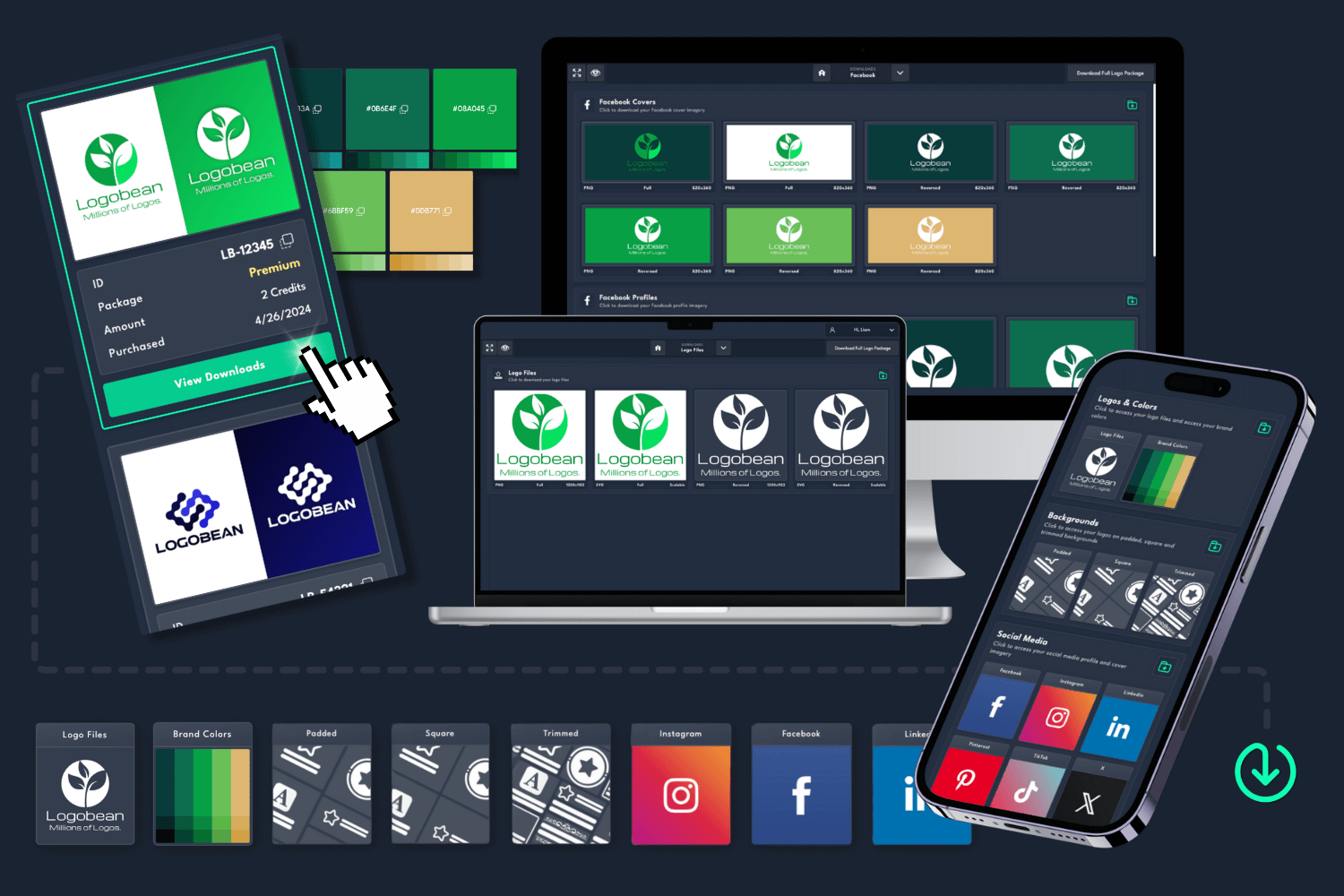
Get transparent PNG & SVG logo files ready to add to your website, social media profiles and more
Get a brand, not just a logo. Add your brand colors straight into your website and designs
Generate a name and slogan for your icon above logo using AI
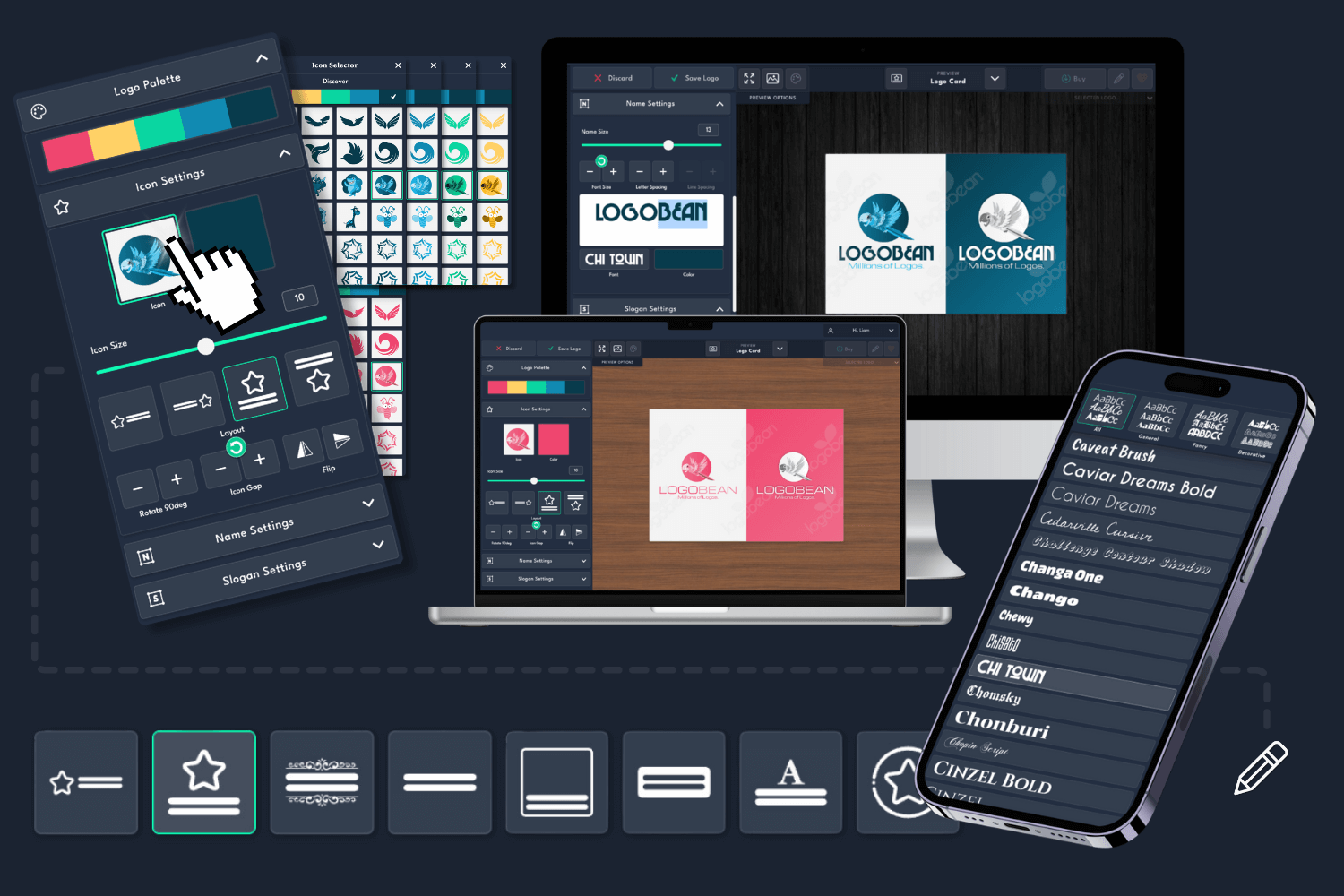
Perfect your icon above logo using our intuitive editor & new rich text editor
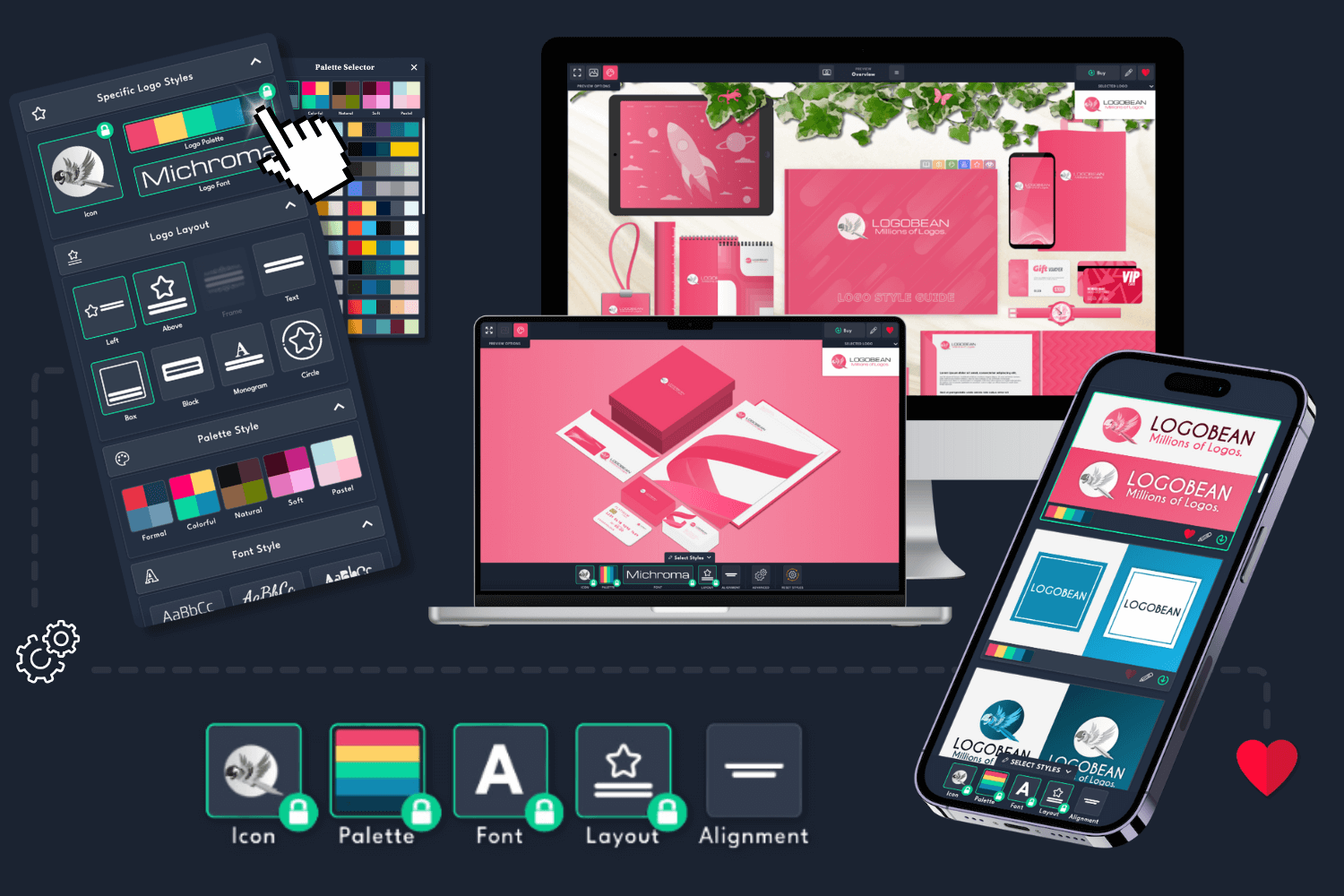
Select & lock in styles to refine the layouts, colors, fonts, icons & more
Save any logos that you love to revisit, edit and preview at any time
Generate icon above logos up to 10x faster than other online logo makers
See your logos in context and as you scroll with our smart live logo previews
See your logos, colors, fonts, previews & more - live as you scroll & create
Manage your logos, brand & downloads with ease and peace of mind
Add your business name to instantly generate an endless selection of logos and brands.


Filter logo styles to refine your generated logos and click any logo to view it in the live previews or logo style guide.
Edit any logo to perfection using our user friendly logo editor.


Once you've found the perfect logo, download a logo package and use your designs instantly!
What is the "Icon Above" logo layout?
The "icon above" logo layout positions the icon (such as a symbol or graphic) above the text. This layout is often chosen for its vertical symmetry and its ability to create a balanced, centered design. It works especially well for mobile-friendly logos, social media profiles, and other digital spaces where a compact design is preferred.
How do I find icon above logos in Logobean?
After opening the Logobean Logo Maker, simply use the layout filter option and select Icon Above logos. This will filter the designs to show only logos with the icon positioned above the text, helping you find the perfect layout for your needs quickly and easily.
What file formats will I receive for my icon above logo?
When you download your icon above logo from Logobean, you will receive high-quality files in PNG and SVG formats. PNG files are great for digital and web use, while SVG files are vector-based, meaning they can be resized without losing any quality—ideal for both small and large-scale uses like websites, business cards, and banners.
Can I use my icon above logo for different purposes?
Absolutely! Once you download your icon above logo from Logobean, you can use it across a variety of platforms and materials. Whether it’s for your website, social media profiles, marketing materials, business cards, or even merchandise, your logo will maintain a consistent, professional look wherever it’s used.
Why choose an icon above layout for my logo?
The icon above layout is an excellent choice if you want a logo that’s balanced, compact, and visually centered. This layout works especially well for mobile-friendly logos, profile pictures, app icons, and anywhere you need a design with strong vertical alignment. It’s perfect for creating logos that stand out in digital spaces while remaining easy to recognize.
What should I include in my icon above logo?
When designing an icon above logo, here are some key elements to keep in mind:
Brand Name: Ensure your brand name is clear and legible below the icon, making it easy to read even at smaller sizes.
Icon: The icon should reflect your brand's core message or values. It should be simple, memorable, and scalable.
Logo & Brand Colors: Choose colors that represent your brand's personality and align with your message. Consistent use of brand colors helps reinforce brand recognition.
Typography: Select a typeface that complements your icon and maintains legibility in various sizes. Make sure it’s easy to read and matches your brand's style.
Balance: Ensure there’s enough space between the icon and the brand name to maintain clarity and visual appeal. The layout should feel balanced and harmonious.