


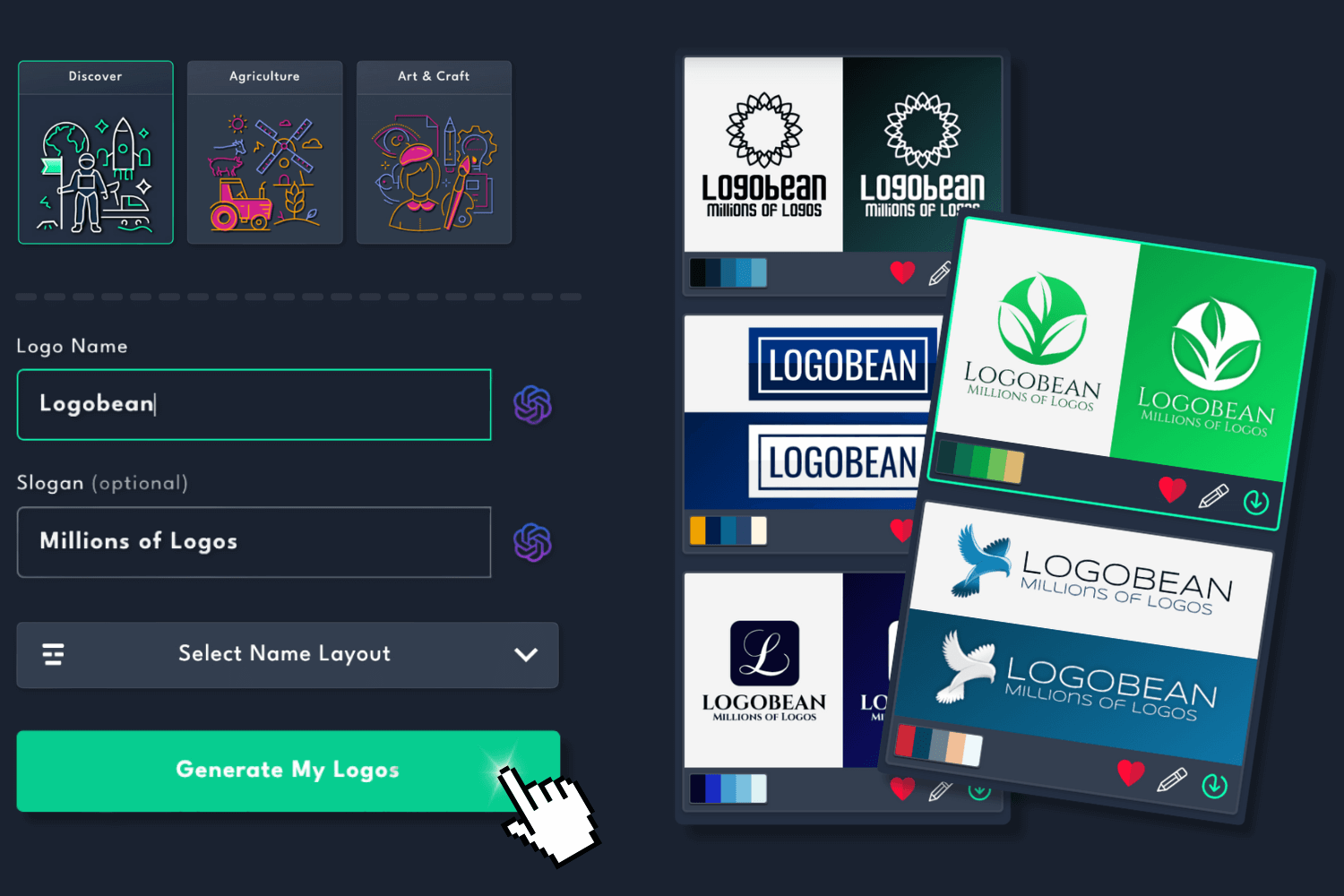
The Logobean Logo Maker allows you to easily create professional logos tailored to your brand and preferences. Once you open the app, simply filter the generated logos by selecting the Icon Left layout option. This will help you quickly find logos with a left-aligned icon, perfect for a clean and modern design.
After choosing the logo you love, download your high-quality, transparent logo files and start using them across various platforms. Whether you’re updating your website, social media profiles, business listings, or merchandise, your logo will maintain a consistent, professional look across all touchpoints.
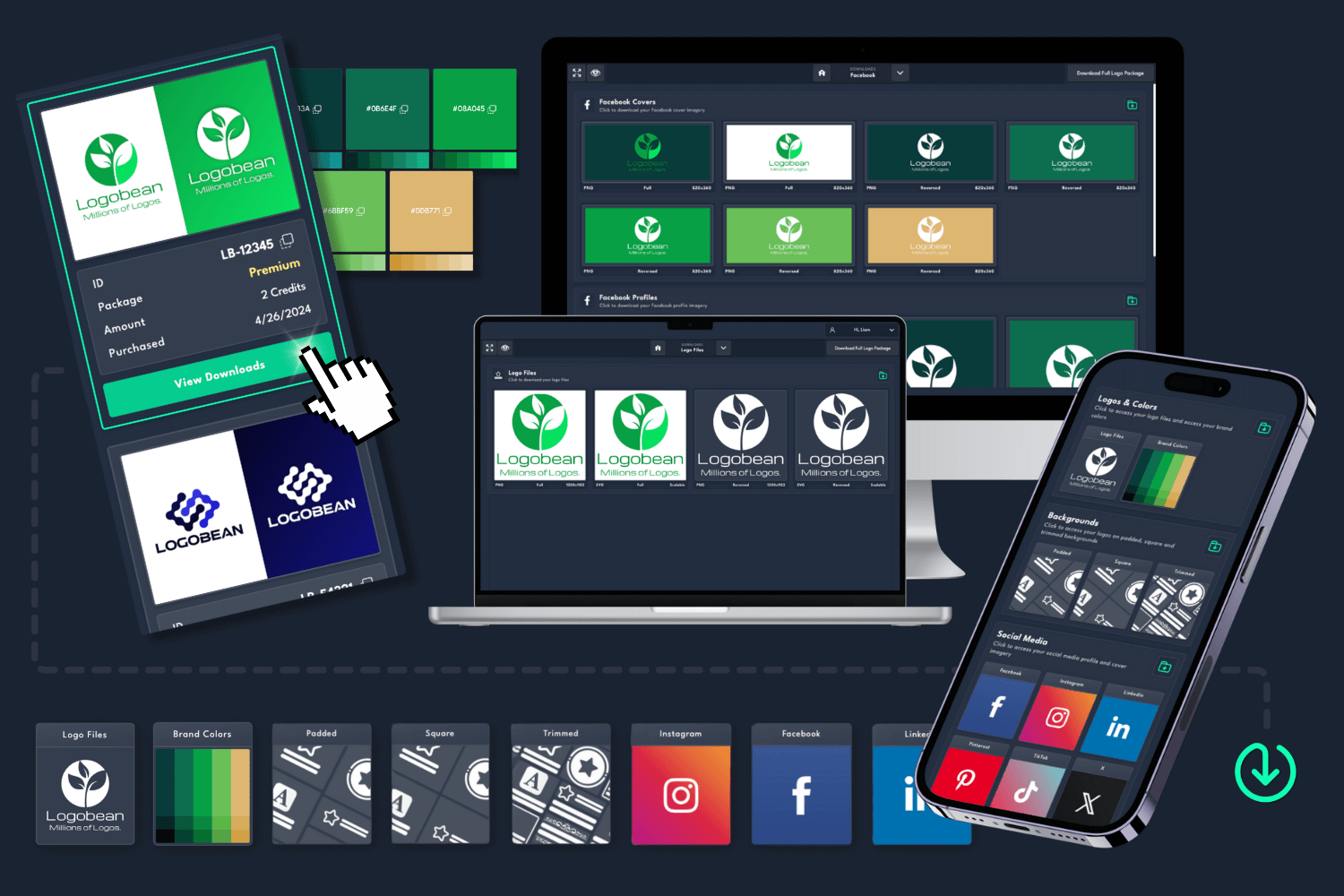
Get transparent PNG & SVG logo files ready to add to your website, social media profiles and more
Get a brand, not just a logo. Add your brand colors straight into your website and designs
Generate a name and slogan for your icon left logo using AI
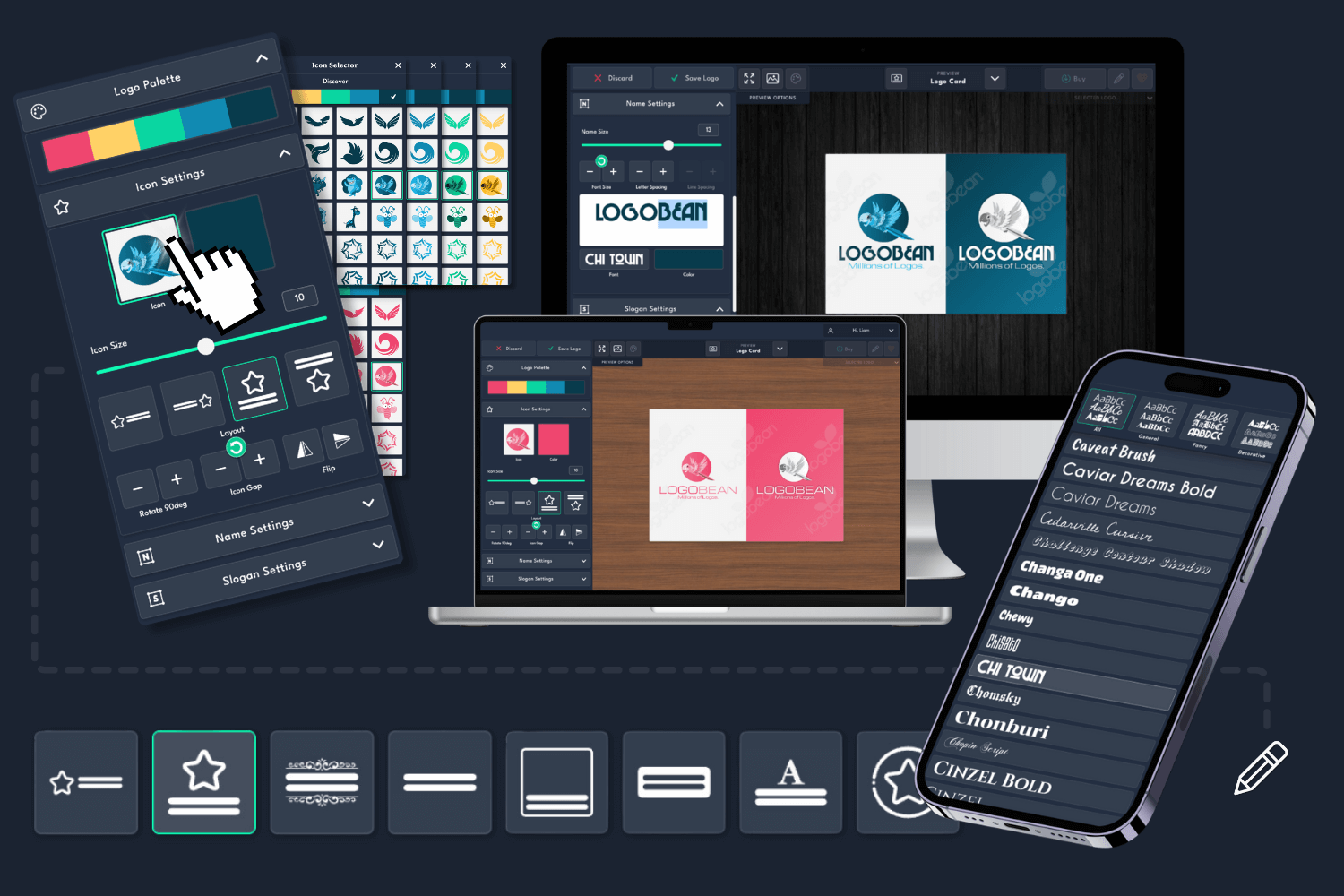
Perfect your icon left logo using our intuitive editor & new rich text editor
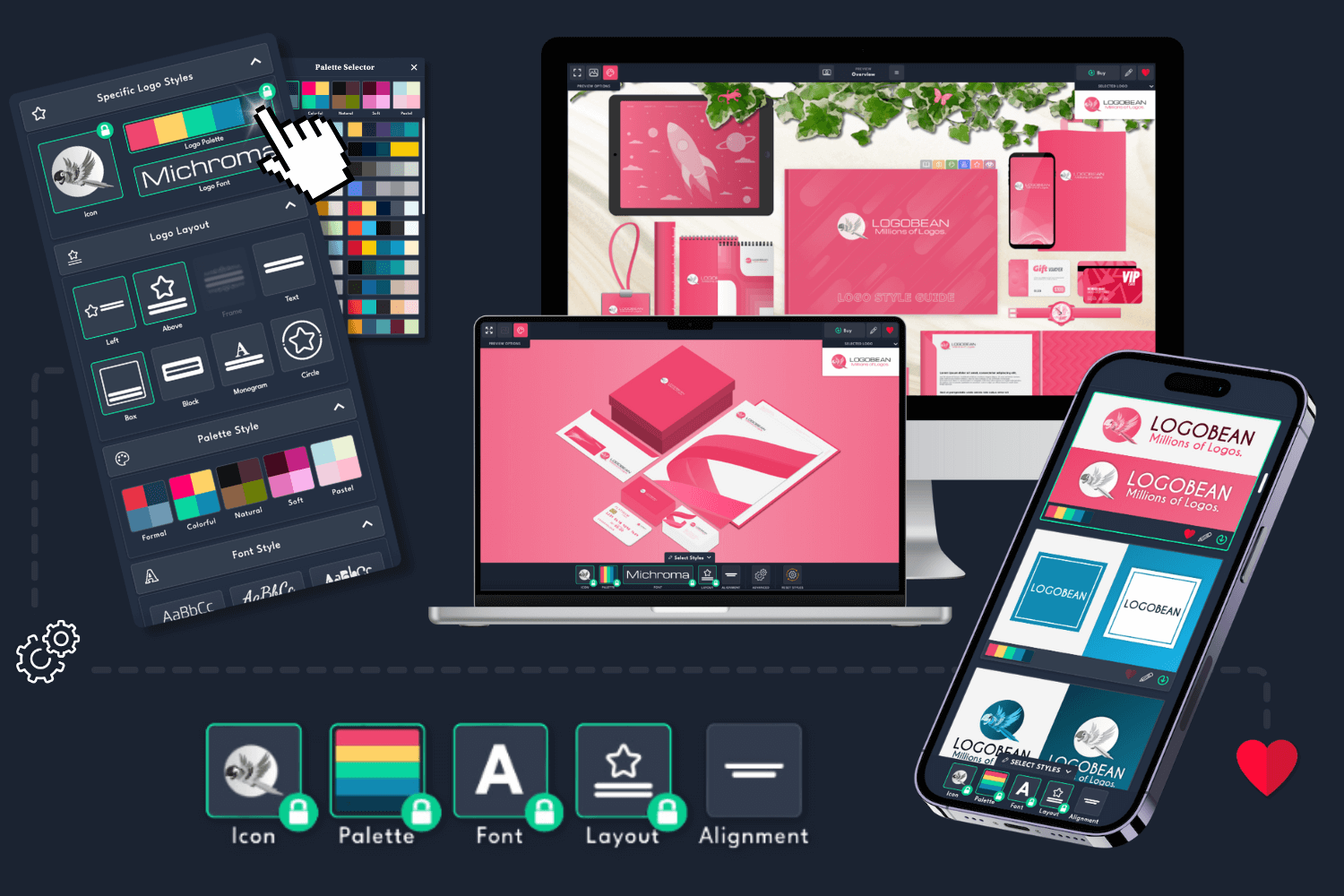
Select & lock in styles to refine the layouts, colors, fonts, icons & more
Save any logos that you love to revisit, edit and preview at any time
Generate icon left logos up to 10x faster than other online logo makers
See your logos in context and as you scroll with our smart live logo previews
See your logos, colors, fonts, previews & more - live as you scroll & create
Manage your logos, brand & downloads with ease and peace of mind
Add your business name to instantly generate an endless selection of logos and brands.


Filter logo styles to refine your generated logos and click any logo to view it in the live previews or logo style guide.
Edit any logo to perfection using our user friendly logo editor.


Once you've found the perfect logo, download a logo package and use your designs instantly!
What is the "Icon Left" logo layout?
The "icon left" logo layout places the icon (such as a symbol or graphic) to the left of the text. This layout is often chosen for its clean, modern design and its ability to work well across various platforms. It allows for easy scalability and ensures that your brand icon and name are clearly presented together.
How do I find icon left logos in Logobean?
After opening the Logobean Logo Maker, simply use the layout filter option and select Icon Left logos. This will narrow down the designs to only those with a left-aligned icon, making it easier to find the perfect logo layout for your needs.
What file formats will I receive for my icon left logo?
When you download your icon left logo from Logobean, you will receive high-quality files in PNG and SVG formats. PNG files are perfect for most digital uses, while SVG files are vector-based, meaning they can be scaled to any size without losing quality—ideal for large prints or high-resolution displays.
Can I use my icon left logo for different purposes?
Yes! Once you download your icon left logo from Logobean, you can use it across various platforms and materials. Whether it's for your website, social media profiles, business listings, or even printed merchandise, your logo will maintain a consistent and professional look everywhere it’s used.
Why choose an icon left layout for my logo?
The icon left layout is an excellent choice if you want a modern and clean logo design that is highly versatile. The left-aligned icon helps to draw attention to both the icon and the text, ensuring that your brand is easily recognizable. This layout works well for many applications, from websites to social media to printed materials, and is widely used in various industries.
What should I include in my icon left logo?
When designing an icon left logo, there are a few essential elements to consider:
Brand Name: Ensure your brand name is clear and legible next to the icon.
Icon: The icon should reflect your brand’s values or message. It could be abstract or representational, but it should be simple yet impactful.
Logo & Brand Colors: Select a palette that represent your brand’s personality and message. Consistent use of brand colors enhances brand recognition.
Typography: Choose a font that complements the icon and reflects your brand’s tone. Make sure it’s legible and adaptable for both small and large sizes.
Balance: Make sure there’s balance between the icon and text, with enough space for clarity and ease of recognition.